Composition
Gosling visualizations are composed from tracks and views.
A track is a unit building block in Gosling which can be represented as a bar chart, a line chart, or an ideogram.
Multiple tracks can be grouped into together into a view. A view defines the genomic location for all the tracks it
contains, and the tracks define the data to be visualized.
In Gosling, you can compose multiple tracks and views in diverse ways using the following properties:
- You can display genomic positions of a view either in Cartesian coordinates (linear) or in polar coordinates (circular) using the
layoutproperty. - You can determine to either overlay or stack multiple tracks when composing them into a view using a
alignmentproperty. - You use juxtapose multiple views in four different ways (i.e., parallel, serial, vertical, horizontal) using the
arrangementproperty.
{
"arrangement": "parallel", // how to arrange multiple views
"views": [
{
// a single view can contain multiple tracks
"layout": "circular", // specify the layout of a view
"alignment": "stack", // specify how to align several tracks
"tracks": [
{/** track 1 **/},
{/** track 2 **/},
...
]
},
{
/** another view **/
},
...
]
}
Specify the View Layout
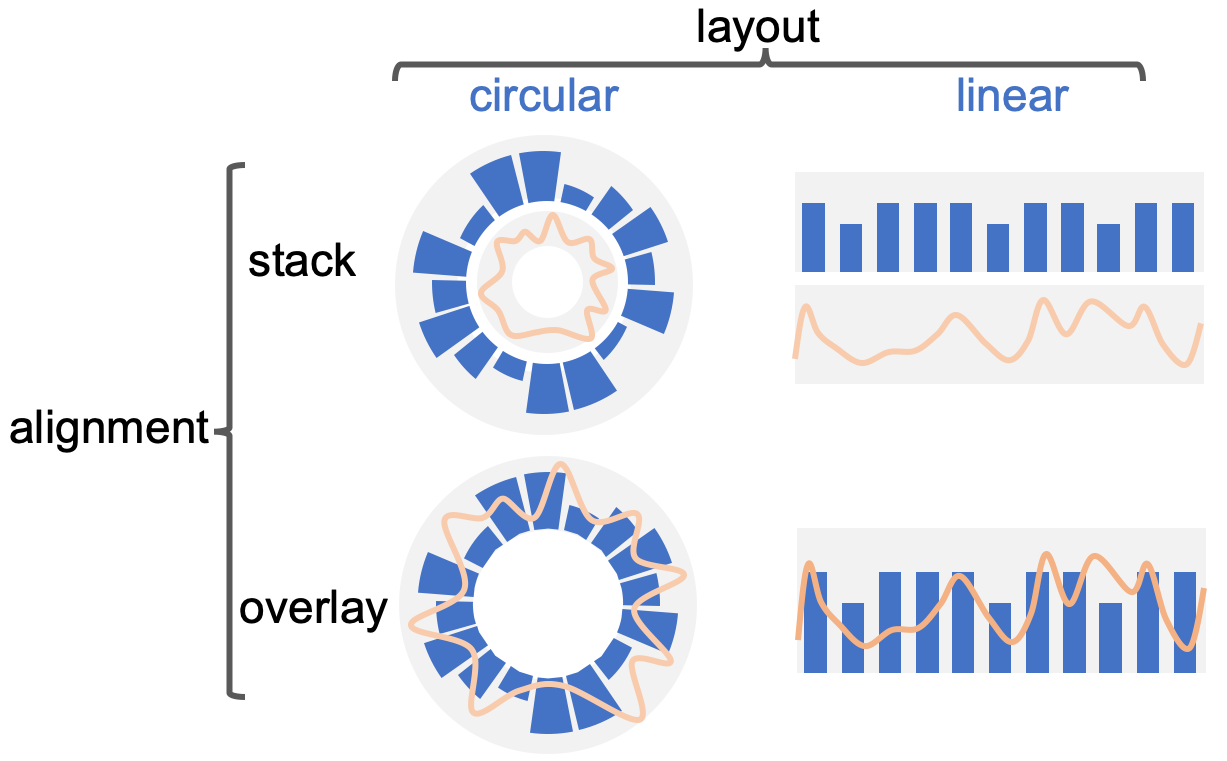
In each view, genomic coordinate can be represented in either a circular or linear layout.
In the following figure the upper track is using a linear layout while the bottom one is a circular layout.

Users can either specify the layout of all views in the root level
{
"layout": "linear", //specify the layout of all views
"views":[...]
}
or specify/override the layout of a certain view in its own definition
{
"layout": "linear", //specify the layout of all tracks in this view
"tracks":[...]
}
To enable an easy switch, both linear and circular layout can be specified through width and height.
Note: the meaning of height is different in circular and linear layout.
A linear layout is controlled by the following properties:
| property | type | description |
|---|---|---|
| width | number | width (in pixel) of the view |
| height | number | height (in pixel) of the view |
A circular layout is controlled by the following properties:
| property | type | description |
|---|---|---|
| width | number | width (in pixel) of the view |
| height | number | you need to specify the height of each track to control the ratio of their ticknesses |
| centerRadius | number | radius of the center white space / radius of the whole view. default = 0.3 |
Align Multiple Tracks in One View
The alignment propoerty allow users to either "overlay" or "stack" several tracks.
When setting alignment as "overlay", multiple tracks are overlaid on top of others.
When setting alignment as "stack", multiple tracks are vertically concantenated.
The default value of alignment is "stack".

Multiple tracks can compose one single view, which has the following properties:
| property | type | description |
|---|---|---|
| layout | string | specify the layout type of all tracks, either "linear" or "circular" |
| alignment | string | specify how to align tracks, either "stack" or "overlay". default="stack" |
| spacing | number | specify the space between tracks in pixels (if layout is linear) or in percentage ranging from 0 to 100 (if layout is circular) |
| static | boolean | whether to disable Zooming and Panning, default=false. |
| assembly | string | currently support "hg38", "hg19", "hg18", "hg17", "hg16", "mm10", "mm9" |
| linkingId | string | specify an ID for linking multiple views |
| centerRadius | number | specify the proportion of the radius of the center white space. A number between [0,1], default=0.3 |
| width | number | required when setting alignment: overlay |
| height | number | required when setting alignment: overlay |
Arrange Multiple Views
Goslings supports multi-view visualizations.
Users can specify the visualizations in "views" and arrange them through the arrangement property.
{
"arrangement": "parallel",
"views": [
// one view is composed of tracks that share the same layout property (linear or circular)
{
"layout": "linear",
"tracks": [...]
},
// One view can have a hierarchical structure.
// For example, the view below is composed of two sub-views
{
"arrangement": "serial",
"views": [
{
"tracks": [...]
},
{
"tracks": [...]
}
]
}
]
}
Gosling supports four types of arrangemet: "parallel", "serial", "vertical", "horizontal".

Below are the properties that are supported in a multi-view gosling visualization
| property | type | description |
|---|---|---|
| array | Required. An array of view specifications |
| array | |
| number | Specify the y offset of views in the unit of pixels |
| Specify the visible region of genomic y-axis | |
| number | Specify the x offset of views in the unit of pixels |
| Specify the visible region of genomic x-axis | |
| Define the style of multive views. Will be overwritten by the style of children elements (e.g., view, track). | |
| boolean | Whether to disable Zooming and Panning, Default: |
| number | The size of the gap (1) between tracks, (2) between views, and (3) of the origin of circular tracks. The effect of this property depends on where on the spec you specify the |
| string | One of |
| string | Specify an ID for linking multiple views |
| string | One of |
| string | The ID of a view that is maintained for the use of JS API functions, e.g., positions of a view |
| number | Proportion of the radius of the center white space.
Default: |
| string | array | A string that specifies the genome builds to use. Currently support |
| string | One of |
Inherit Property in Nested Structure
Both view and track supports nested structures: One view can have several children views, and one track can have several children tracks. Properties can be inherited from upper-level specifications or overwritten locally.
// nested structures in views
{
"arrangement": "parallel",
"views": [
{/** a single view **/ },
{
// a view with children views
"arrangement": "parallel",
"views": [...]
}
]
}
// nested structures in tracks
{
"alignment":"overlay",
"views":[{
"tracks": [{
// the parent track
"data": ... , // specify data
"x": ...,
"y": ...,
"color":...,
"alignment": "overlay",
"tracks": [
// the children tracks
// point mark and line mark have the same data, x, y, color encoding
{
"mark": "line",
},
{
"mark": "point",
// specify the size of point mark
"size": {"field": "peak", "type": "quantitative", "range": [0, 6]}
}
]
}]
}]
}
Use the nested structure if you want to use overlaid tracks inside stacked tracks.
Try examples in the online editor: